< mat-select> ,Angular Directive,用于< select>用于增强基于样式的材料设计..
在本章中,我们将展示使用Angular Material绘制选择控件所需的配置.
创建角度应用程序
按照以下步骤更新我们在 Angular 6 - 项目设置章节中创建的Angular应用程序;
| Step | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如 Angular 6 - Project Setup 章节中所述. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppComponent } from './app.component';import {BrowserAnimationsModule} from '@angular/platform-browser/animations';import {MatSelectModule} from '@angular/material'import {FormsModule, ReactiveFormsModule} from '@angular/forms';@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatSelectModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { }以下是修改过的ts文件的内容 app.component.ts .
import { Component } from '@angular/core';import { FormControl } from "@angular/forms";export interface Food { value: string; display: string;}@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = 'materialApp'; selectedValue: string; foods: Food[] = [ {value: 'steak', display: 'Steak'}, {value: 'pizza', display: 'Pizza'}, {value: 'tacos', display: 'Tacos'} ];}以下是修改过的HTML主机文件的内容 app.component.html .
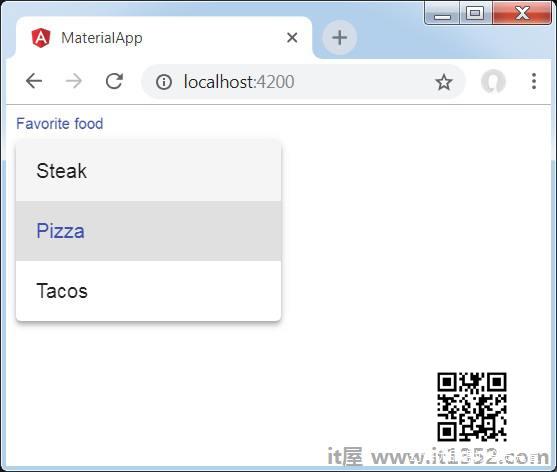
<form> <h4>mat-select</h4> <mat-form-field> <mat-select placeholder = "Favorite food" [(ngModel)] = "selectedValue" name = "food"> <mat-option *ngFor = "let food of foods" [value] = "food.value"> {{food.display}} </mat-option> </mat-select> </mat-form-field> <p> Selected food: {{selectedValue}} </p> </form>结果
验证结果.

详细信息
首先,我们使用与ngModel绑定的mat-select创建了一个select.
然后,我们使用mat-option添加了选项.
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除